
     

|

Présentation du
cours :
Attention ! Attention ! Nous attaquons une partie un peu longue mais TRES importante
! Je vous demande un peu de sérieux et de ne pas sauter de phrases de
ce cours sous pretexte qu'il est un peu long...
En effet, les tableaux sont extremement utile en HTML : ils permettent à la
fois de présenter des données (pour l'instant c'est logique) mais
aussi de mettre en page vos pages avec précision... Un exemple ? Cette
page de cours contient pas mal de tableaux ! Mais vous allez voir...
La première chose à savoir est que la construction de tableaux
en HTML est très logique, il existe un ensemble de balises pour chaque étape
: l'ouverture du tableau, l'ouverture d'une ligne, d'une cellule... Un premier
conseil donc : si vous devez faire un tableau compliqué, faites en un
dessin sur papier avant de commencer.
Un dessin pour mieux comprendre :
Pour commencer notre cours nous allons prendre un exemple de tableau très
simple et suivre chaque étape de sa création.
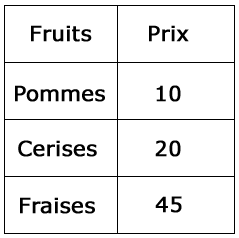
Le tableau présentera sur une première colonne trois types de fruits
(pommes, cerises, fraises) et en face leur prix respectif au kg (10, 20, 45 oui
les fraises ne sont pas données en cette saison :) ...). Il faudra également
noter les titres des colonnes (fruits, prix). Le résultat devra ressembler à ce
que vous pouvez voir à droite de ce texte.
Ce tableau est donc composé de 4 lignes et 2 colonnes.
Voici un dessin montrant ce que nous souhaitons obtenir au final :

Pour vous aider à comprendre plus simplement comment s'effectue la création
du tableau, nous allons d'abord observer le résultat complet en code HTML
puis l'expliquer. |
<HTML>
<HEAD><TITLE>Essai de tableau</TITLE></HEAD>
<BODY>
<TABLE>
<TR><TD>Fruits</TD><TD>Prix</TD></TR>
<TR><TD>Pommes</TD><TD>10</TD></TR>
<TR><TD>Cerises</TD><TD>20</TD></TR>
<TR><TD>Fraises</TD><TD>45</TD></TR>
</TABLE>
</BODY>
</HTML> |
Voici le résultat en image (sans bordure
pour le moment...) : cliquez
ici.
Ce code vous fait peur ? Pas de panique ! C'est très simple et logique...
Laissez déjà de coté le haut et la bas du code (séparé par
un saut de ligne) qui correspond au balise de base de la création d'une
page HTML (que vous devez déjà connaitre parfaitement) et passons
directement au centre. qui contient le tableau en lui même.
La construction d'un tableau basique
?
Je vous rappelle que le code HTML se contruit de façon à ce que
votre navigateur puisse l'interpréter en suivant ligne à ligne
les commandes (dans le même sens que la lecture). Nous allons donc faire
de même et "lire" le code source ci-dessus.
<TABLE> : ("TABLE" veut dire "tableau" en anglais)
cette balise annonce au navigateur que l'on commence un tableau... Devinez maintenant
tout seul la balise qui dira au navigateur que le tableau est fini ?.............
eh oui : </TABLE> tout simplement. Continuons donc notre lecture.
<TR> : (abréviation de "Table Row" en anglais qui signifie "ligne
de tableau") indique que nous commençons une ligne et </TR> indiquera
plus tard la fin de la ligne.
<TD> : (abréviation de "Table Data" en anglais qui signifie "données
de tableau") indique que nous ouvrons là une cellule, du même
coup cette cellule sera une colonne du tableau. Puis nous y insérons comme
texte "Fruits" et refermons la cellule par un </TD>. Nous ouvrons
ensuite une autre cellule (qui sera donc une autre colonne) et y insérons "Prix".
Voilà ! Vous savez tout :) !!! Après il ne s'agit que de recopier
le même schéma pour chaque ligne et de ne surtout pas oublier de
finir par </table>
Un autre type de cellule pour les
titres :
Nous avons parlé de <TD>votre texte</TD> pour insérer
une cellule mais il existe également une autre forme de cellule à connaitre
: la balise <TH> (abréviation de "Table Header" qui signifie "En
tête de tableau").
Cette balise <TH> a exactement la même propriété que <TD> (créer
une nouvelle cellule) mais, en plus de cela, elle passe automatiquement le texte
contenu entre les balises <TH> et </TH> en gras et centré !
Idéal donc pour mettre en avant les en-têtes des tableaux et éviter
d'écrire pour rien le code suivant <TD><CENTER><B>votre
texte</B></CENTER></TD> qui aura le même effet (pour
les têtes en l'air je rappelle que <B> sert à mettre en gras
du texte et <CENTER> à le centrer) !
Petite précision au passage : vous pouvez créer un ensemble de
balises <TH>votre texte</TH> n'importe où dans le tableau
et pas seulement dans la partie haute en première ligne ! |
Assez de théorie ! Vous pensez avoir tout
compris ? Très bien voici un petit exercice pour vérifier
et commencer à appliquer le cours et illustrer la balise <TH>...
Ci-dessous j'ai écris le code d'un tableau contenant plusieurs données.
Je vous demande d'essayer de compter le nombre de lignes et de colonnes mais également
d'essayer de vous représenter mentalement le résultat visuel du
tableau. |
<HTML>
<HEAD><TITLE>Exercice</TITLE></HEAD>
<BODY>
<TABLE>
<TR><TH>Nom</TH><TH>Prénom</TH><TH>Fonction</TH><TH>Téléphone</TH></TR>
<TR><TD>Bond</TD><TD>James</TD><TD>Agent
secret</TD><TD>06.24.45.51.45</TD></TR>
<TR><TD>Clark</TD><TD>Kent</TD><TD>Journaliste</TD><TD>555.55.42.52</TD></TR>
<TR><TD>Picasso</TD><TD>Pablo</TD><TD>Peintre</TD><TD>Non
communiqué</TD></TR>
<TR><TD>Werber</TD><TD>Bernard</TD><TD>Ecrivain</TD><TD>Non
communiqué</TD></TR>
</TABLE>
</BODY>
</HTML> |
| Pour voir la solution cliquez
ici, vous allez constater que l'on distingue clairement que
les données sont dans un tableau mais que celui ci ne
possède pas de bordures, ou plutôt pour être
exact : il possède des bordures invisibles. Eh bien, c'est
un très bon enchainement pour la suite... |
Bordures de tableau :
Comme je le disais donc, en utilisant le code ci-dessous vous obtenez un tableau
parfait mais transparent ! Pour définir la présence de bordure
il vous faudra préciser une option dans la balise du tableau : <TABLE
BORDER="1"> . L'option BORDER (Bordure en anglais) permet de rajouter
une bordure définie en nombre de pixels.
Ainsi si l'on reprends l'exemple ci-dessus en ajoutant une bordure de 2 pixels
le résultat sera le suivant : cliquez
ici.
Vous constatez la presence maintenant la présence d'une bordure...
Fusionner des colonnes.
Observons notre exemple contenant la liste de nos correspondants... Le tableau
est intéressant mais il lui manque un titre, par exemple un titre hyper
original comme "liste de nos correspondants". Certes nous pourrions
l'ajouter au dessus du tableau mais nous préférons l'incorporer
dans le tableau. Pourquoi ? Euh... Je vous en pose des questions moi ??? Oui
je n'ai pas trouvé mieux comme exercice et alors !!! Non mais...
Donc nous souhaitons en fait un résultat de ce type : cliquez
ici.
Pour cela rien de plus simple mais observez et suivez bien le raisonnement...
Nous utiliserons ci-dessous (notez au passage l'ajout de la bordure expliquée
plus haut) : |
<HTML>
<HEAD><TITLE>Exercice</TITLE></HEAD>
<BODY>
<TABLE BORDER="2">
<TR><TH COLSPAN="4">Liste de nos correspondants</TH></TR>
<TR><TH>Nom</TH><TH>Prénom</TH><TH>Fonction</TH><TH>Téléphone</TH></TR>
<TR><TD>Bond</TD><TD>James</TD><TD>Agent
secret</TD><TD>06.24.45.51.45</TD></TR>
<TR><TD>Clark</TD><TD>Kent</TD><TD>Journaliste</TD><TD>555.55.42.52</TD></TR>
<TR><TD>Picasso</TD><TD>Pablo</TD><TD>Peintre</TD><TD>Non
communiqué</TD></TR>
<TR><TD>Werber</TD><TD>Bernard</TD><TD>Ecrivain</TD><TD>Non
communiqué</TD></TR>
</TABLE>
</BODY>
</HTML> |
COLSPAN est donc l'option qui nous a permis de
fusionner des colonnes ensemble(COLSPAN = est composé de "COL" pour "colonne" et
SPAN qui signifie "couvrir" en anglais). <TH COLSPAN="4"> signifie
donc que la cellule s'etendra sur 4 colonnes !
Puisque la cellule s'étend sur 4 colonnes il est donc évidemment
inutile de rajouter d'autres cellules puisque notre tableau ne contient que 4
colonnes... On peut donc fermer la ligne avec </TR> et passer à la
suivante...
Fusionner des lignes.
Fusionner des lignes c'est exactement comme fusionner des colonnes mais, étrangement,
j'ai pu constater que dans la pratique beaucoup de personnes bloquent un peu
sur cette action... Pourquoi ? Je ne sais pas peut être parce qu'on est
plus dans le sens de la lecture pour une fois... Espérons que vous comprendrez
du premier coup sans mal mais je tenais à vous prévenir...
Vous voyez que dans notre exemple nous avons deux cellules contenant "Non
communiqué" (dans la colonne des numéros de téléphone).
Nous aimerions donc les regrouper en une seule cellule plus grande afin d'éviter
la répétition. Pour cela nous utiliserons le code suivant : |
<HTML>
<HEAD><TITLE>Exercice</TITLE></HEAD>
<BODY>
<TABLE BORDER="2">
<TR><TH COLSPAN="4">Liste de nos correspondants</TH></TR>
<TR><TH>Nom</TH><TH>Prénom</TH><TH>Fonction</TH><TH>Téléphone</TH></TR>
<TR><TD>Bond</TD><TD>James</TD><TD>Agent
secret</TD><TD>06.24.45.51.45</TD></TR>
<TR><TD>Clark</TD><TD>Kent</TD><TD>Journaliste</TD><TD>555.55.42.52</TD></TR>
<TR><TD>Picasso</TD><TD>Pablo</TD><TD>Peintre</TD><TD
ROWSPAN="2" >Non communiqué</TD></TR>
<TR><TD>Werber</TD><TD>Bernard</TD><TD>Ecrivain</TD></TR>
</TABLE>
</BODY>
</HTML> |
Le résultat est le suivant : cliquez
ici. Qu'avons nous fait ? En fait, nous avons procédé à deux étapes
:
- 1. Nous avons rajouté dans la balise contenant le texte "non communiqué",
et que le navigateur rencontre en premier, que cette cellule faisait 2 lignes
de hauteur...
- 2. Puisque la cellule couvre deux lignes nous avons retiré l'ensemble
de balises <TD>Non communiqué</TD> juste en dessous. Si nous
n'avions pas fait cela le navigateur n'aurait pas correctement compris notre
code... |
Un tableau pour mieux
comprendre :
Pour mettre en application les élements du cours, nous allons faire reprendre
notre C.V. (ceux qui arrivent en route devront relire les premiers cours pour
comprendre de quel C.V. je parle !) et l'améliorer.
Dans un premier tableau simple d'une ligne et de deux colonnes, vous allez insérer
vos coordonnées (dans la première colonne) et votre photo (dans
la deuxième).
Dans un deuxième tableau (d'autant de lignes que vous voudrez et de trois
colonnes), vous ajouterez vos diplômes. Le titre du tableau sera "Formation" (à insérer
dans le tableau avec un COLSPAN) et contenant sur les autres lignes la liste
de vos diplômes sur 3 colonnes (date, diplôme, description). Cliquez
ici pour voir le résultat
souhaité (vous pouvez prendre l'image, si vous n'avez pas de photo
de vous, en faisant un clic droit dessus puis "enregistrer sous").
Un conseil important : pour réussir cet exercice donnez des bordures à chaque
tableau (afin de les visualiser mieux) et ne vous souciez pas de la présentation
générale que nous améliorerons par la suite.
Essayez de faire cette exercice très important pour vous entraîner à l'utilisation
des tableaux. Mais si vous n'avez pas le temps/le courage/l'envie de le faire
vous pouvez copier le code ci-dessous. |
<HTML>
<HEAD>
<TITLE>Mon C.V.</TITLE>
</HEAD>
<BODY>
<CENTER>
<H2>C.V. Interactif</H2>
<HR WIDTH=25%>
</CENTER>
<TABLE BORDER="1">
<TR>
<TD><I>Pierre</I> <B>Durand</B><BR>
15, rue Manin - 75019 Paris<P>
Téléphone : 01.42.22.22.22<BR>
E-mail : pierre@provider.com</TD>
<TD><IMG SRC="photocv.jpg" WIDTH="179" HEIGHT="185"></TD>
</TR>
</TABLE>
<P>
<TABLE BORDER="1">
<TR><TH COLSPAN="3">Formation</TH></TR>
<TR><TD>1968</TD><TD>Bac B</TD><TD>Diplôme
obtenu au lycée Pernot, Dijon.</TD></TR>
<TR><TD>1970</TD><TD>Deug de psychologie</TD><TD>Diplôme
obtenu à la Faculté Duchemin, Versailles.</TD></TR>
<TR><TD>1973</TD><TD>Licence de Lettres Modernes</TD><TD>Diplôme
obtenu à la Faculté Colbert, Toulouse.</TD></TR>
</TABLE>
</BODY>
</HTML> |
Donner une taille à nos
tableaux :
Comme vous avez surement pu le constater en regardant le résultat de notre
cv (cliquez
ici pour le revoir), les deux tableaux ne sont pas de la même taille
et les textes comme la photo se retrouvent collés contre les bordures.
Pour remédier à cela il est possible de préciser la taille
de nos tableaux et ainsi les forcer à avoir la même taille.
Pour préciser la largeur des deux tableaux, vous pouvez choisir entre
deux solutions :
- Soit utiliser l'option WIDTH pour définir la largeur en pixels (déjà vu
pour les images rappelez vous) et insérez la dans votre balise TABLE.
Ce qui donne <TABLE WIDTH="600"> par exemple pour faire deux
tableaux de 600 pixels de large (cliquez
ici pour voir le résultat).
- Soit utiliser la même option mais en définissant une taille en
pourcentage comme <TABLE WIDTH="80%"> ce qui indiquera aux tableaux
de prendre 80% de la largeur de la fenêtre quelque soit sa taille (Cliquez
ici pour voir le résultat et n'oubliez pas de réduire ou aggrandir
la fenêtre pour voir l'ajustement des tableaux). Vous comprendrez facilement
que cette option est souvent plus intéressante pour s'adapter à toutes
les résolutions d'écran !
Pour préciser la hauteur c'est la même chose en utilisant HEIGHT,
ainsi vous pouvez par exemple définir un tableau par <TABLE WIDTH="80%" HEIGHT="500">.
Dans notre exemple cette option n'a aucun intéret mais juste pour voir
ce que cela donne : cliquez
ici.
Donner une taille aux cellules :
De la même manière que les options WIDTH et HEIGHT marchent pour
les images et les tableaux, elles fonctionnent pour les cellules. Attention tout
de même à rester logique. Si vous donnez une largeur à votre
tableau, l'ensemble des largeurs de vos cellules d'une ligne (et donc l'ensemble
des colonnes) doivent être égale à la largeur totale du tableau.
Vous ne comprenez pas ? Eh bien tout simplement si vous donnez une taille de
500 pixels à un tableau de trois colonnes et que vous donnez une largeur
de 400 pixels à chaque colonne : il y a un problème !!! Soyez donc
RIGOUREUX !

Gérer l'espacement entre les
cellules ou entre la bordure et le contenu :
Il existe deux options intéressantes de plus pour mieux gérer la
présentation d'un tableau :
- CELLSPACING ("espace de cellule" en anglais) : qui gére l'espace
entre les cellules. Cliquez sur les codes HTML pour voir le résultat de
:
<TABLE
BORDER="1" CELLSPACING="0"> ou <TABLE
BORDER="1" CELLSPACING="5"> ou <TABLE
BORDER="1" CELLSPACING="15">
- CELLPADDING ("remplissage de cellule") : qui gére l'espace
entre les bords de cellules et le contenu. Cliquez sur les codes HTML pour voir
le résultat de :
<TABLE
BORDER="1" CELLPADDING="0"> ou <TABLE
BORDER="1" CELLPADDING="5"> ou <TABLE
BORDER="1" CELLPADDING="15">
Les tableaux, un outil indispensable
qui mérite quelques conseils.
Imaginez un peu toutes les possibilités que peuvent vous offrir les tableaux
avec toutes ces options (en sachant qu'il en existe beaucoup d'autres que nous
verrons plus tard). N'hésitez pas à jouer avec et surtout si vous
avez quelques soucis retenez bien ces conseils :
- Faites toujours un dessin de vos tableaux avant de les construire en HTML.
- En cas de décalage étrange des cellules, n'hésitez pas à insérer
un BORDER="1" afin de voir les colonnes et lignes de votre tableau
et de reperez visuellement votre erreur. Corrigez la puis retirez le BORDER...
- Si vous jouez sur les tailles des cellules et du tableaux prenez des notes...
Plus tard, nous verrons comment insérer des couleurs dans vos tableaux
mais également comment utilisez des tableaux imbriqués dans d'autres
tableaux. |
Un dernier petit exercice,
un aspirine et on arrête :
Pour en finir avec ce cours nous allons simplement reprendre notre fichier "cv.html" et
effectuez les quelques petites améliorations suivantes :
- Donnez une taille aux tableaux de 90% et faites en sorte qu'ils restent
centrés en les encadrant par une balise <CENTER>.
- Donnez un espacement entre le contenu des cellules et les bords de 5 pixels pour
le deuxieme tableau (avec le CELLPADDING donc...).
- Effacez la bordure du premier tableau ou mettez la à 0 et mettez la
deuxième à 1.
BONUS : - Alignez la photo à droite de la cellule. Pour cela reprenez
le cours de "mise en page" et appliquez le à l'image ou insérez
tout simplement l'option ALIGN="RIGHT" dans votre balise de cellule...
Ce qui donnera <TD ALIGN="RIGHT"> !
Le résultat sera le suivant : cliquez
ici. Si vous n'avez plus la force physique de faire cela, inspirez-vous ou
recopiez et le code ci dessous : |
<HTML>
<HEAD>
<TITLE>Mon C.V.</TITLE>
</HEAD>
<BODY>
<CENTER>
<H2>C.V. Interactif</H2>
<HR WIDTH=25%>
</CENTER>
<TABLE BORDER="0" WIDTH="90%">
<TR>
<TD><I>Pierre</I> <B>Durand</B><BR>
15, rue Manin - 75019 Paris<P>
Téléphone : 01.42.22.22.22<BR>
E-mail : pierre@provider.com</TD>
<TD ALIGN="RIGHT"><IMG SRC="photocv.jpg" WIDTH="179" HEIGHT="185"></TD>
</TR>
</TABLE>
<P>
<TABLE BORDER="1" WIDTH="90%" CELLPADDING="5">
<TR><TH COLSPAN="3">Formation</TH></TR>
<TR><TD>1968</TD><TD>Bac B</TD><TD>Diplôme
obtenu au lycée Pernot, Dijon.</TD></TR>
<TR><TD>1970</TD><TD>Deug de psychologie</TD><TD>Diplôme
obtenu à la Faculté Duchemin, Versailles.</TD></TR>
<TR><TD>1973</TD><TD>Licence de Lettres Modernes</TD><TD>Diplôme
obtenu à la Faculté Colbert, Toulouse.</TD></TR>
</TABLE>
</BODY>
</HTML> |

Structure simple d'un tableau (dans l'ordre
d'apparition des balises) :
<TABLE> : pour ouvrir un tableau.
<TR> : pour ouvrir une ligne.
<TD></TD> : pour ouvrir et fermer une cellule.
<TH></TH> : pour ouvrir et fermer une cellule
contenant du texte centré et en gras.
</TR> : pour fermer une ligne.
</TABLE> : pour fermer le tableau.
Options de tableau :
<TABLE WIDTH="X" HEIGHT="X"> :
où X est la largeur ou la hauteur du tableau définie
en pixels ou en pourcentage en ajoutant %.
<TABLE BORDER="X"> : où X est
l'épaisseur de la bordure.
<TABLE CELLSPACING="X"> : où X
est l'espace entre les cellules.
<TABLE CELLPADDING="X"> : où X
est l'espace entre une cellule et son contenu.
Fusionner les cellules :
<TD COLSPAN="X"> : où X est le
nombre de colonnes sur lequel s'étend la cellule.
<TD ROWSPAN="X"> : où X est le
nombre de lignes sur lequel s'étend la cellule. |
|





