
     

|

Nous allons ici apprendre à faire notre
toute première page HTML. Cela nous permettra de prendre
en main le logiciel Bloc-notes (pour ceux qui ne l'auraient jamais
utilisé), de nous familiariser avec les premières
balises HTML et de comprendre comment tester notre travail...
N'essayez pas d'aller trop vite et suivez bien les instructions ci-dessous. Plus
tard, quand vous aurez pris de l'assurance, vous aurez tout le loisir de faire
ce que bon vous semble, pour le moment c'est les cours alors on est sérieux
et on écoute le professeur (bon retour à l'école pour ceux
qui l'avait quitté depuis longtemps) !
Les balises OBLIGATOIRES pour faire
une page HTML :
Nous allons faire une page simple avec votre nom et prénom pour vous apprendre
les premières balises HTML que vous devrez OBLIGATOIREMENT retrouvez
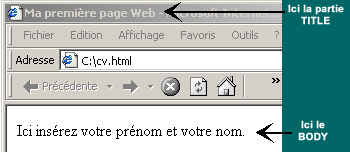
dans toutes vos pages. Ci-dessous je vous ai mis le code source (à gauche)
de la page HTML que vous allez créer (résultat à droite).
Pour le moment observez la... |
<HTML>
<HEAD>
<TITLE>Ma première page Web</TITLE>
</HEAD>
<BODY>
Ici insérez votre prénom et votre nom.
</BODY>
</HTML>
|
 |
|
Vous pouvez constater comme moi, et même
sans connaître le moindre code HTML, qu'il y a ici quatre
ensemble de balises (je repête pour ceux qui ne suivaient
pas qu'une balise ce sont les lettres contenant entre les signes < > )
... Quand je dis quatre ensembles de balises je compte les "balises
d'ouverture" (comme nous les appelerons à partir de
maintenant) comme <BODY> et les balises de fermeture comme </BODY> comme
un ensemble. Je considere donc que <BODY></BODY> est
un ensemble !
C'est quatre premiers ensembles de balises sont essentiels à connaitre
car ils sont à la base de votre page HTML ! Détaillons les ensemble
:
<HTML> et </HTML> : Il définisse
le début et la fin de votre page HTML (tout simplement).
Votre navigateur sait ainsi quand commence et quand fini votre
page...
<HEAD> et </HEAD> : La partie définie
par le HEAD est en fait le haut de votre navigateur (vous voyez
la barre bleue en haut ? Eh bien c'est ça !)... Alors évidemment
dans le haut de ce navigateur on retrouve :
<TITLE> et </TITLE> : eh oui ! Cette partie
TITLE définie le titre de votre page... C'est le titre
que vous verrez dans la barre bleue ! (par exemple cette page
a pour TITLE "Notre première page web"). Vous
remarquerez que ce TITLE est donc encadré par la balise <HEAD> et </HEAD>...
C'est logique non ? Le TITLE fait partie du HEAD... Si vous ne trouvez pas ça
logique relisez la définition du HEAD ci-dessus... Si vous trouvez ça
logique, bravo on continue :
<BODY> et </BODY> : le BODY (corps en anglais)
définie donc le corps de la page, c'est à dire
tout ce qui se trouve dans la page en elle même ! En
insérant du texte et des balises dans cette partie vous
en verrez le résultat dans votre navigateur ! C'est
donc ici que nous mettrons votre nom et prénom ! |
Notre premier exercice
:
Ahhhh enfin de la pratique ! Sortez votre bloc notes ! ... Bon sérieusement...
Ouvrez votre bloc-notes de Windows (pour ceux qui ne comprennent pas de quel
bloc notes je parle retournez à la rubrique "Préparation").
Vous allez simplement maintenant taper le contenu de la page de code source ci-dessus
(celle sur fond blanc). Je vous conseille de réelement retaper les balises
et de ne pas vous contenter de faire un copier coller... afin d'apprendre en
tapant les balises.
Les signes < et > se trouvent logiquement en bas a gauche de votre clavier,
pas loin de la barre d'espace. N'oubliez pas de remplacer le texte "Ici
insérez votre prénom et votre nom." par votre nom et
prénom...
Une fois que vous aurez terminé de taper tout cela enregistrez votre travail
en cliquant dans le menu "Fichier" "Enregistrer sous". Une
fenêtre apparaitra dans laquelle vous devez :
1. Choisir le repertoire où vous allez sauvegarder le fichier.
2. Donner à votre fichier le nom "cv" en ajoutant à la
fin l'extension ".html"
Note : nous choisirons d'appeler nos pages avec l'extension .html à partir
de maintenant mais nous aurions pu les nommer avec l'extension .htm c'est pareil...
Mais faites le même choix que nous pour plus de simplicité !
Avant de cliquer sur le bouton "Enregistrer" vérifiez bien que
votre boîte de dialogue ressemble à ça (si vous utilisez
le Bloc note de Windows évidemment) :

Votre première question :
Alors là vous vous posez surement une question... Comme par exemple :
"Etait ce obligatoire de taper les balises en majuscules
?"
Ma réponse est "Non", je le fais juste
pour plus de lisibilité et pour bien séparer
le texte du contenu de la page des balises...
En fait vous pouvez tout à fait taper les intérieurs de balises
en minuscules (vois même comme ça <BoDy> si ça vous
amuse...). Certains conseillent les minuscules car les logiciels de créations
de site les utilisent... A vous de voir ! |
Un point important sur
l'enregistrement de vos fichiers HTML :
Pour le moment le problème ne se pose pas mais pour ceux qui voudraient
déjà voler de leurs propres ailes, il faut faire un point sur les
noms de vos pages.
Vous ne devez en aucun cas utilisez de caractères
accentués dans les noms ou l'extension de vos pages
HTML, ni d'espace, ni de signes spéciaux (ce dernier
conseil est une sécurité sachez juste pour infos
que certains signes spéciaux sont acceptés).
Donc une page que vous nommerez "c'est l'été.html" ne
fonctionnera pas sur Internet ! A vous de vous débrouillez pour trouver
un autre nom (par exemple "cestlete.html")... ATTENTION : les signes
majuscules et minuscules ont une importance dans le nom des fichiers html ! Un
conseil : ne mettez AUCUNE MAJUSCULE dans les noms de vos fichiers cela
vous simplifiera la vie !

Tout ce que je viens de vous apprendre là est très important. Il
n'y a rien de plus ennuyeux que de chercher à comprendre pourquoi une
page ne s'affiche pas quand on se rend compte à la fin que le problème
venait uniquement d'une majuscule ou d'un signe particulier.
Deux questions que vous pouvez vous
poser :
"J'ai nommé ma page avec espace et caractères spéciaux
et ça marche, alors tu cries au loup ?"
Pas du tout ! Votre page s'affiche correctement en local (cela veut dire chez
vous sur votre disque dur) mais sur Internet le résultat serait tout autre
! Alors arrêtez et faites ce que je vous dis !!! C'est pas possible ça
!
"Mais c'est très dur à retenir tout ça
?"
Pas du tout une fois de plus ! En fait cela se résume
en une phrase d'or : RIEN DE SPECIAL DANS VOS NOMS DE PAGE
HTML ! Faites simple et sans floriture ! Le HTML c'est simple
je vous le dis... Donc, svp, pour les noms de fichiers ne faites
pas preuve d'inventivité et de finesse ! Gardez cela
pour l'intérieur de vos pages. |
Voir le résultat
de votre travail :
Maintenant vous souhaitez surement, si ce n'est pas déjà fait,
voir le résultat de votre page exercice ? C'est très simple !
Allez dans le dossier où vous avez enregistré votre fichier et
double cliquez sur ce fichier ! Le navigateur s'ouvrira avec votre page contenant
votre nom et prénom.
Si c'est le cas : Bravo ! Vous êtes paré pour apprendre le HTML
!
Sinon relisez les étapes ci-dessus et vérifiez que vous n'avez
pas commis d'erreur en particulier dans les balises...
ATTENTION : il est possible qu'en double cliquant sur
le fichier votre page cv.html remplace cette page de cours...
C'est génant... Plusieurs solutions (je vous laisse
tester la meilleure pour vous) :
- Laissez faire et cliquez sur le bouton "précédent" pour
revenir au cours.
- Avant d'ouvrir votre page lancez un navigateur vide puis double cliquez sur
votre fichier ou glissez le dans le navigateur. Celui-ci se placera alors dans
cette fenêtre vide !
Effectuez une correction :
Laissez votre navigateur en arrière plan avec votre page "cv.html" (vous
comprendrez pourquoi plus tard) et ouvrez à nouveau votre page grâce
au bloc-notes pour la corriger.
1. Pour ouvrir votre page, vous pouvez lancer le Bloc-notes puis faire "Fichier" "Ouvrir..." ou,
plus simplement, faire un clic droit sur votre fichier et choisir "Ouvrir
avec" "Bloc-notes" dans le menu déroulant...

2. Puis dans le fichier ouvert, faites une correction (ajouter votre deuxieme
prénom, un pseudo, un mot ou ce que vous voulez juste pour l'exercice)...
3. Enregistrez votre fichier en faisant "fichier" "enregistrer".
Recharger la page (visionner les corrections) :
Pour voir votre correction, repassez dans votre navigateur et rechargez la page
! Vous pouvez recharger la page, sous Internet Explorer, en cliquant sur le bouton
:  ou
en appuyant sur F5. Sous Netscape, il faut cliquer sur ou
en appuyant sur F5. Sous Netscape, il faut cliquer sur 
Rassurez vous quand vous aurez plus de pages nous vous apprendrons quelques techniques
pour aller plus vite encore... |

| Mettez toutes les balises d'ouverture et de fermeture
cela même si vous remarquez que sur votre navigateur la page
peut s'afficher avec telle ou telle balise en moins... Les navigateurs
sont plus ou moins tolérants (nous le verrons plus tard)
et en omettant une balise volontairement vous risquez de rendre
votre page illisible par certains navigateurs. |

- Ne mettez ni espaces, ni majuscules, ni signes
spéciaux dans les noms de vos pages html !
- A partir de maintenant nommez toutes vos pages futures avec l'extension .html |
|





